I wanted to make my command line shell prompt to be more noticeable and nicer with some color. I wanted to take advantage of 256 colors when available, but fall back to a simpler color scheme when only 8 colors are available, and to no colors if none are available.
Continue reading post "Color shell prompt for available colors"style posts
Opera Mini now supports fixed position (sometimes)
Looks like an update to Opera Mini brought support for position: fixed at last (in high savings mode, or sometimes extreme). I’ll finally be able to remove my JS test for it.
CSS: Inner Border Grid List
[note]This post is not about the grid layout spec, but I have created a solution using it to solve the same problem this post is solving.[/note]
Many of the recent designs at Cogneato have had a responsive grid list of items that have a border between them. By grid I’m meaning like an image or product grid where the items flow horizontally and then wrap and are all the same width. By inner border I’m meaning a border around each item except the edges that don’t touch another item. See a more complicated example that uses sub-grids. My solutions thus far haven’t been ideal. But I recently thought of and found some solutions that, when combined, make for a better option.
The biggest difficulty with this type of situation can be getting the items on the same row to be the same height so that all borders meet up. I have been either requiring a fixed height for the items or using JavaScript to equalize the heights on a given row (which of course has to be rerun upon screen resize). The fixed height option means content creators are forced to limit how much content they put in each item or it will be clipped. There is also the potential for extra whitespace when there is less content. Considering the JavaScript option, I definitely try to avoid having the presentation depend on JavaScript. It is a potential performance issue as it has to continuously poll for browser resize and update the height when it changes.
position: absolute
Every time I build this sort of thing, I desire a better solution, but have limited time, and settle on my previous solutions. When doing the most recent site with this sort of grid, I theorized a solution taking advantage of a few other tricks, and later implemented it in my off time. The most important was my relatively recent discovery of how position: absolute with auto works.
SCSS rem fallback mixin, my take
The rem CSS unit allows you to base your font sizes off of the user’s configured font size, but not be affected by parent elements like ems are. Older browsers don’t support rems though, so it’s good to provide a fallback in px for them by defining the property with a px value, then a rem value. Old browsers take the px value, then see they don’t know how to handle the rem value and ignore it. New browsers take the px value, then override it with the rem value.
There are a number of SCSS mixins out there for making rem fallbacks automatically by passing in a property and some values and having it automatically output both versions of the property. I started with the css-tricks one. None of the ones I found, though, worked exactly as I wanted. I wanted to be able to work with any property values. I wanted:
- unitless number values (other than 0) to be treated as
pxvalues pxorremvalues to be converted to the other unit- values with other units or non-numbers to be output as is (
auto,none,url, etc)
Workings of Late: Symfony, Less, Responsive Design, Etc
As I’ve mentioned, at Cogneato we’ve been building a new version of our CMS using Symfony on the server side. I’ve spent a LOT of time with Symfony now. I like it and will be using it for some other projects outside of work as well. We’ve been working on some eCommerce type sites that will hopefully be launched in the coming months, while building the system that all of our sites will eventually run on.
Though I like it, there have been many challenges to deal with, especially with making Symfony work with our old system. We have way too many existing sites with more than enough custom programming to convert them completely to a new system, so we’re setting it up so that both can be run side by side on old sites, while new sites will eventually only need the new system. But it has been a lot of effort to get the two working together properly. Symfony is inflexible in some ways, and not well documented in some areas. I intend to, in the coming months, write about my solutions for the various issues we’ve dealt with.
Continue reading post "Workings of Late: Symfony, Less, Responsive Design, Etc"HTML5: The Progress Element

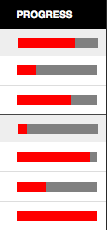
I decided to attempt to use another new HTML 5 element on a site, the <progress> element. This element is used to show the completed progress of a task, perfect for the tasks in a project management application we are making at Cogneato. I wanted it to have the same appearance for all modern browsers, a visual bar indicating percentage complete of a fixed width total bar. As always, this required some special handling for different browsers. Because of the complications, I needed to output different markup for different browsers, so I made a PHP function using server side browser sniffing to give me the proper output. The convoluted function looks like this:
<?php
$glbProgressWidthModifier=0.8;
function generateProgress($value){
global $glbProgressWidthModifier, $ischrome, $issaf, $isie, $isie9;
$value = $value * 100;
ob_start();
?>
<?php if(!$ischrome){ ?><div class="progresswrap">progress value="" max="100" class="elmprogress" style="width:px;"><span>%</span>></div><?php } ?>
<?php
$fncReturn = ob_get_contents();
ob_end_clean();
return $fncReturn;
}
with a global width modifier to set the width of the total bar, where 1 means 100px, and various is… variables set elsewhere based on the sniffed browser. It will return the HTML output given a numeric value between 0 and 1 representing percentage complete, like echo generateProgress(0.85).
CSS: IE Shadows and Rounded Corners With HTC
[Update Synopsis] I’ve improved color support, now working for hex, rgb, and rgba at the beginning or end, re-added Nick’s text-shadow support while giving it the same color support as box-shadow, and added an -ms- prefix to target IE for these properties with. I’ve made a simple example page and you can find the file for download in this Google Groups thread. [/Update]
At Cogneato we use a lot of drop-shadows on elements in our designs, and a number of sites use rounded corners as well. In the past, images had to be used for shadows and rounded corners, using a variety of techniques and often adding to page weight and requiring new images be made for site changes. But CSS 2 and 3 introduced properties text-shadow, box-shadow, and border-radius to handle these display niceties without images. These have slowly gained support among browsers, and now, with vendor specific versions, are supported by the most used non-IE browsers. But IE still offers no support for them up to version 8.
HTC’s (basically javascript that can be attached to CSS selectors in IE) have been used to handle a number of IE issues, and Remiz Rahnas created one to support these CSS properties. It has been updated by Nick Fetchak and moved to Google Code. It allows you to add behavior: url('ie-css3.htc'); to any elements with those properties and the properties are automatically applied in IE. It works rather well, though it does still have some issues. For instance, on sites with fading and other animations like the one I started using this on at Cogneato, the shadows don’t fade or move with the rest of the content.
Another issue I had with the script is its handling of the color attributes of the box-shadow property. If you place the color attribute before the unit declarations like I do (ie box-shadow: #123456 5px 5px 5px;), the htc doesn’t work at all. This was easy to change in the htc to get working. It uses regex, so I just removed the ^ character, which denotes the beginning of a string, so the regex could be matched anywhere in the property.
It also happens that the htc doesn’t support color for shadows.
Continue reading post "CSS: IE Shadows and Rounded Corners With HTC"The Case for DOM Element Insertion With CSS
CSS provides the “content” property for inserting content into documents, usually before or after elements. This can be bad if the content inserted is not strictly for presentational purposes, but when it is, it can be a very useful tool for changing a sites appearance with only CSS.
The property can be used to insert strings, images, even counters. Unfortunately, DOM elements cannot be inserted. Why would you want to insert DOM elements? Doesn’t that go against the separation of content and presentation even further than the “content” property already allowed?
Ideally, in marking up a document, one should not need to consider presentation at all, only the proper elements to stick a given block of content into. The CSS would be created separately and form those elements into any appearance desired. There are a lot of reasons this can’t currently be done, including sort order and hierarchy. Another is the limit of what is available to be styled in the HTML document.
Continue reading post "The Case for DOM Element Insertion With CSS"Stearns: Internet Explorer workarounds
We’ve had to do a bit of work to get our site working properly in IE, mostly version 6. I’ve recently started using a conditional stylesheet just for IE6 on my own site, like:
<!--[if lte IE 6]>
<link rel="stylesheet" type="text/css" href="<?php bloginfo('template_url')?>/styleIE6.css" />
<![endif]-->and we did the same for Stearns.
Box Model
One issue we dealt with for IE6 in the conditional stylesheet was box model issues. IE6 handles margins, padding, and borders differently than other browsers, so we compensated for this in some places. One big issue was with our floated columns: The third would float below the second on some wide pages.
Continue reading post "Stearns: Internet Explorer workarounds"Stearns: Thematic Wireframes
After making our layout wireframes, we brainstormed some various thematic ideas. We mostly thought of items that’d be on a farm. Some of the ideas that were popular were: wood grain, hanging signs, the historical sign, barn, sun, etchings, grass, farm animals, silo, straw hat, pitch fork, seasonal changes, red, brown, and trees. It was a brainstorm, so there were many other ideas, although some were less applicable.
In class, we each drew up one or a few quick thematic wireframes. We didn’t have much time, so many weren’t fleshed out. I drew three:
These two were based mainly on the historic mark sign that the farm has. The first had many little signs for top buttons and logo, two big signs for a sidebar and main content area, and then a grassy ground below that serves as a footer. The page background would be a blue sky. I felt this might be a little overboard with the signs, but liked the grassy footer and blue sky a lot, using them in most of my designs. The next drawing kept the footer and had one sign as a sidebar with the logo and accordion navigation. I included the wagon wheel that is at the base of the Stearn’s sign. I felt a light red barn side or white slatted house side would work for the main content area.
My other drawing used faded wood signs for everything. I wanted an etching on the top banner for the logo and a burn in look for the banner text. The main content and side bar would be place on parchment nailed to a giant sign. All of the signs are hanging and hang from each other.
We were then given a couple days to create some more.
This one would have barn red as the body background with an open barn door holding the main content. I wasn’t sure how to handle the content, so I figured a fairly normal div box set would work if I couldn’t think of anything else. The top banner would be a wood sign over the door with an etching of the farm, burn in title, and silhouettes of animals with white lettering for the main navigation. I continued with the grass footer.
 ](https://www.tobymackenzie.com/_/wp-content/uploads/2009/10/scan0002_2.jpg)
](https://www.tobymackenzie.com/_/wp-content/uploads/2009/10/scan0002_2.jpg)
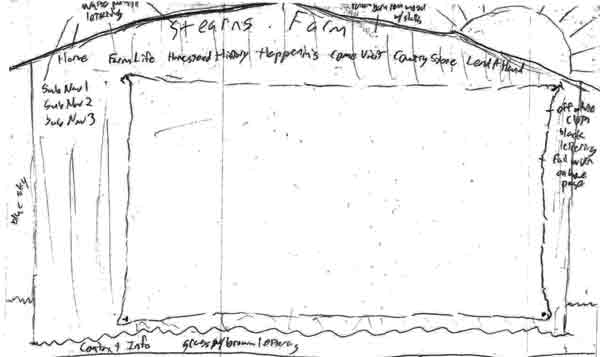
Next up I made the back of a red barn. The roof would hold the title (probably no room for a logo) and the main navigation in white paint-like lettering. The sub navigation would be in a side bar with the same lettering. The main content would be on a big off white type cloth nailed to the barn. The footer would again be the grass. A sun was featured over the roof to add a little brightness.
Finally, I came up with a variant of the barn door idea with something inside. A farmer would be standing with a pitch fork forking a large, squarish pile of hay. The hay would hold the main content and the farmer would have the accordion side navigation on his back/side. This version of the door had a cloth banner nailed across the inside top of the door with just the logo and title. This one seemed very kiddy to me though, would probably only appeal to kids.



