I am taking a look at some historic sites and deciding what I like and dislike about them. The sites are:
Hale Farm and Village was the first historic place I thought of. I’ve been there before and it is fairly nearby where I live.
The site is a sub-site of the Western Reserve Historical Society. This makes it more easy to find other historical places in the area, but gives Hale Farm less emphasis. Some of the content bleeds together. I think it could have a lot more information about what is at the farm. The site is kept very up to date. It has a fair amount of event and news related content. There is an online donation function, though it doesn’t seem as extensive as many other non-profits: I’m not sure if this is because they are less dependent on donations or get enough from other methods or what. There is perhaps what is going to become on online store, but it is not functional currently: It has a shopping cart, but no way to add anything to it.
A single page on the Peninsula Library site discusses the museum. The museum is relatively small and new, so I suppose this is to be expected. A basic description, location, hours, and basic exhibit descriptions are all the content. I like that there are descriptions of the exhibits, though there could certainly be a more in-depth description of the museum itself, including perhaps a history. A link on the page goes to another site where you can view some of the museums images, but the link only goes to the root URL of that site, and it tells you to search for the images: it would be nice if they could have a link to their stuff straight off. It’d also be nice if they actually seemed to have images there.
There is no dynamic content on this page, though the main site has a lot more happening, such as events, donations, and a good bit of information about the other stuff the library does (including all that book stuff). The menu is somewhat annoying to use. It has a top level set of items that don’t go anywhere, but open up a set of other links to click. The links aren’t actual links, probably flash buttons, so they give no tells of the underlying URL or whether they are to an external site.
This site is not a sub-site of others, giving the item of interest a lot of emphasis. There are advanced data driven features such as event listings, news, a calendar, and even a membership section. Some of the stuff that is nested in sub-sections of the site can be hard to find perhaps, especially with no search available.
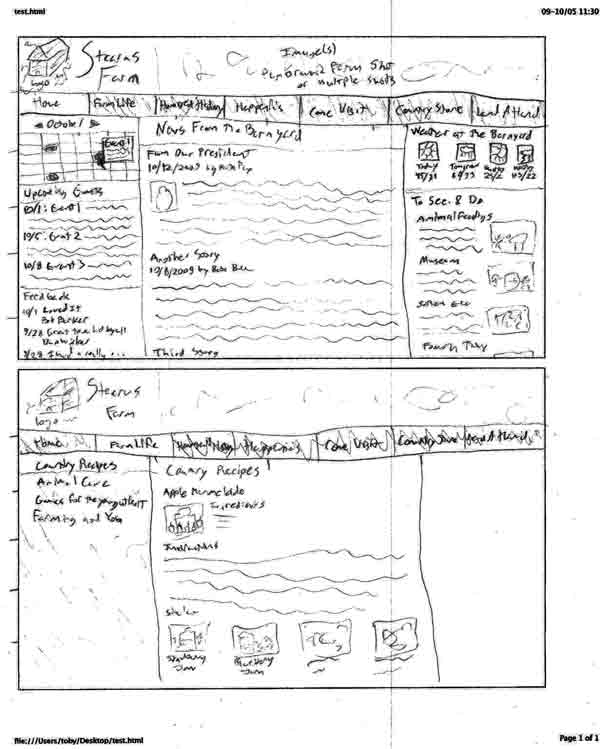
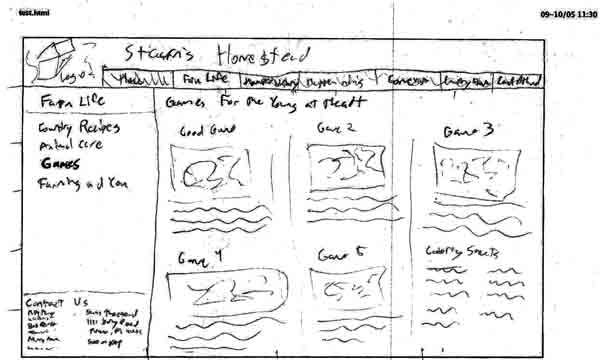
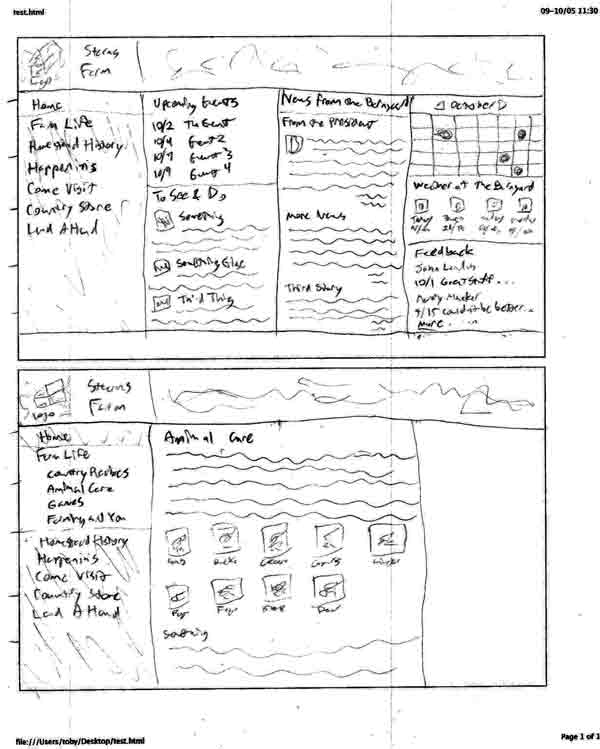
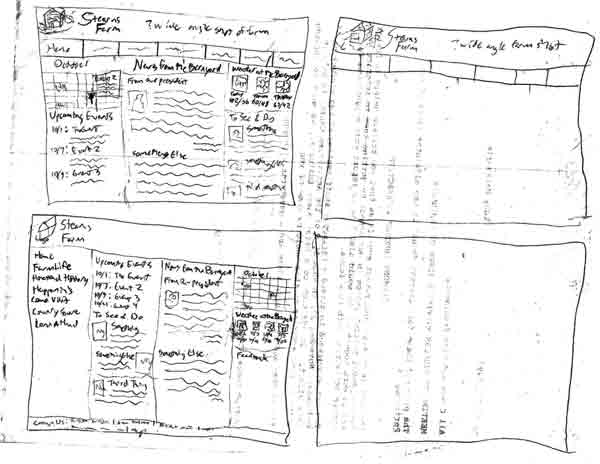
 I started with a few ideas in boxes that would later be moved to printed, properly proportioned boxes. I liked the layout we had been working with in the wireframes we had done in that Oversite program, with the buttons along the top and sub navigation in the side bar, so I started with that. In trying to make another type of layout, I went with an accordion menu in a sidebar.
I started with a few ideas in boxes that would later be moved to printed, properly proportioned boxes. I liked the layout we had been working with in the wireframes we had done in that Oversite program, with the buttons along the top and sub navigation in the side bar, so I started with that. In trying to make another type of layout, I went with an accordion menu in a sidebar.